以前から付けてみようと思っていたRT(リツイート)ボタン
Twitter(ツイッター)やっていないと、「何、それ?」って、話しですが、ようするに、このブログの記事をTwitterに簡単に投稿(つぶやく)ようにするボタンです。
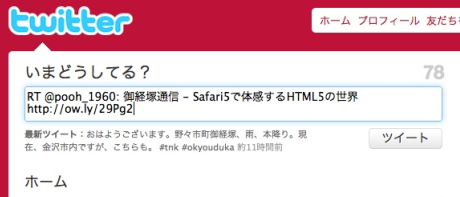
右上についている「RT」ボタンをクリックすると、Twitterの投稿画面に、Twitterアカウント、ブログ名、記事のタイトル、URL が自動的に記入されるのです。
こんな感じ↓

いろいろなサービスがあるけど、なんとなくこれがよさそうでした。
Topsy Retweet Button for Web Sites
http://labs.topsy.com/button/retweet-button/
上記のTopsyサイトのソースを参考に記述すると、どうしても記事のタイトルが文字化けしてしまいます。
(url、titleの変数はFC2の仕様です)
<div class="topsy_widget_data"><!-- { "url": "<%topentry_link>", "title": "<%topentry_title>", "style": "big" }--> </div>
ここの大家さんであるFC2ブログは文字コードがEUC-JPであることが原因らしいです。
そこで、困った時のGoole先生。さっそくみつかりました!
・ブログに『Topsy』のRetweetボタンを設置してみました。|雪見之蔵
に記述があり、そこから、
・ブログ記事のTwitterでの「つぶやかれ数」を表示するブログパーツ(追記あり)|HeartLogic
の記述を参考に、下記のように記述したら、あっさりと設置できました。
<div style="padding: 4px; float: right;"> <script type="text/javascript" src="http://button.topsy.com/widget/retweet-big?nick=◆自分のTwitter ID◆&url=<%topentry_link>""></script> </div>
とりあえず自分の環境ではちゃんと動作しています。
めでたし、めでたし。
ですが、いかんせん理解不足。
もし、おかしいよ、ということがあったら教えて頂ければ幸いです。
もひとつ、いま、この記事書きながらソースコードどうやって記述しようと悩みました。
いろいろと皆さん工夫されているようなのですが、高度なテクニックはつかえないので、下記のサイトを利用させて頂きました。
・ソースコード HTML化 コンバーター「唐辛子」
http://kujirahand.com/tools/tougarasi/
皆さんに感謝、感謝です。
関連エントリ
・「できる 100ワザ ツイッター」コグレマサト+いしたにまさき+堀 正岳
・Twitter:iTunesで聞いている曲をTwitterにPostするアップルスクリプトを入れてみました
・ツイッター 140文字が世界を変える/コグレマサト+いしたにまさき
インプレスジャパン
売り上げランキング: 18508